Радиокнопки и флажки
Постановка задачи: требуется создать группу из четырёх радиокнопок.Рисование:
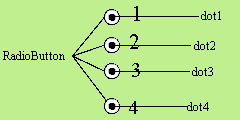
Имитация каждой Radio-кнопки состоит из экземпляра Button (белый кружок) и именованного экземпляра MovieClip (чёрная точка). Символ кнопки назван "RadioButton", символ видеоклипа - "Dot". На рисунке 1 показан вид Flash-документа.
Рисунок 1
Программирование:
Обозначения переменных:| Имя переменной | Тип | Область видимости | Назначение |
| ch | целое число | главная временная шкала | параметр, указывающий, какая радиокнопка сейчас выбрана |
| cn | целое число | функция Checker() | параметр функции, указывающий, какая радиокнопка нажата в данный момент |
| dot1 | MovieClip | главная временная шкала | чёрная точка первой радиокнопки |
| dot2 | MovieClip | главная временная шкала | чёрная точка второй радиокнопки |
| dot3 | MovieClip | главная временная шкала | чёрная точка третьей радиокнопки |
| dot4 | MovieClip | главная временная шкала | чёрная точка четвёртой радиокнопки |
При нажатии на ту или иную кнопку выполняется последовательность действий:
- текущая "активная" радиокнопка становится "неактивной", т.е. соответствующий экземпляр видеоклипа становится невидимым;
- изменяется значение параметра ch;
- соответствующая радиокнопка (та, на которую нажали) становится "активной".
| Код ActionScript | Где размещён? | Для чего предназначен? |
ch = 1;
|
первый ключевой кадр главной временной шкалы | Выполняется при запуске фильма; по умолчанию становится активной первая радиокнопка |
function Checker (cn) {
|
первый ключевой кадр главной временной шкалы | Функция; отвечает за переключение с кнопки № ch на кнопку № cn |
| on (release) {
Checker(1) } |
первая из кнопок RadioButton | Вызов функции Checker: переключение с текущей радиокнопки на первую |
| on (release) {
Checker(2) } |
вторая из кнопок RadioButton | Вызов функции Checker: переключение с текущей радиокнопки на вторую |
| on (release) {
Checker(3) } |
третья из кнопок RadioButton | Вызов функции Checker: переключение с текущей радиокнопки на третью |
| on (release) {
Checker(4) } |
четвёртая из кнопок RadioButton | Вызов функции Checker: переключение с текущей радиокнопки на четвёртую |
Скачать исходник Постановка задачи: требуется создать группу из трёх флажков (Check).
Рисование:
Имитация каждого флажка состоит из экземпляра Button (белый квадрат) и именованного экземпляра MovieClip (чёрная галочка). Символ кнопки назван "CheckButton", символ видеоклипа - "Daw". Вид Flash-документа показан на рисунке 2.
Рисунок 2
Программирование:
Обозначения переменных:| Имя переменной | Тип | Область видимости | Назначение |
| ans | одномерный массив целых чисел, 3 элемента | главная временная шкала | ans[i+1] равен 1, если i-тый флажок выбран, и -1 - в противном случае |
| daw1 | MovieClip | главная временная шкала | чёрная галочка первого флажка |
| daw2 | MovieClip | главная временная шкала | чёрная галочка второго флажка |
| daw3 | MovieClip | главная временная шкала | чёрная галочка третьего флажка |
При нажатии на ту или иную кнопку выполняется одно из действий:
- если флажок уже установлен, он снимаеттся, т.е. соответствующий экземпляр видеоклипа становится невидимым;
- если флажок не установлен, он устанавливается, т.е. соответствующий экземпляр видеоклипа становится видимым;
| Код ActionScript | Где размещён? | Для чего предназначен? |
ans = new Array(-1, -1, -1);
|
первый ключевой кадр главной временной шкалы | Выполняется при запуске фильма; объявление массива ans; по умолчанию ни один флажок не установлен |
| on (release) {
daw1._visible=!daw1._visible ans[0]*=-1 } |
первая из кнопок CheckButton | Если первый флажок установлен - снять первый флажок, если не установлен - установить флажок;
ans[0] (соответствует первому флажку) умножить на -1 |
| on (release) {
daw2._visible=!daw2._visible ans[1]*=-1 } |
вторая из кнопок CheckButton | Если второй флажок установлен - снять второй флажок, если не установлен - установить второй флажок; |
| on (release) {
daw3._visible=!daw3._visible ans[2]*=-1 } |
третья из кнопок CheckButton | аналогично |
Скачать исходник
Перетаскиваемые объекты
Пример 3 - Свободное перемещение
Для реализации объекта, перетаскиваемого с помощью мыши, используется метод startDrag(). Алгоритм создания перетаскиваемого объекта может выглядеть следующим образом:- Создаётся символ ObjectButton типа Button. Он должен содержать изображение объекта.
- Создаётся символ R типа MovieClip. Внутри символа R помещается экземпляр символа ObjectButton.
- Экземпляр символа R размещается в рабочей области. Ему присваивается имя (instance name) R1
- Экземпляру ObjectButton, находящемуся внутри символа R, присваивается следующий сценарий:
on (press) {
startDrag ("_root.R1"); //Начало перетаскивания объекта _root.R1
}
on (release) {
stopDrag (); //Прекращение перетаскивания
}
Следует заметить, что если разместить в рабочей области несколько экземпляров символа R, перетаскиваемым останется лишь один из них - R1.
Пример 4 - Перемещение внутри ограниченной прямоугольной области
Метод startDrag() имеет необязательные параметры. Общий вид вызова:- name - экземпляр видеоклипа, который следует перемещать
- bool - привязка к курсору(логическое значение)
- (x1,y1,x2,y2) - прямоугольник, заданный своим верхним левым и нижним правым углами, внутри которого может перемещаться экземпляр видеоклипа
Ограниченное перемещение использовалось, например, при создании упражнений на работу с линейными диаграммами.
Вращение инструментов
Вращение измерительных инструментов осуществляется путём программного изменения свойства _rotation объекта MovieClip, которое можно организовать с помощью объектов Button.
Пример 5
Рисование:
- Создаётся символ R типа MovieClip.
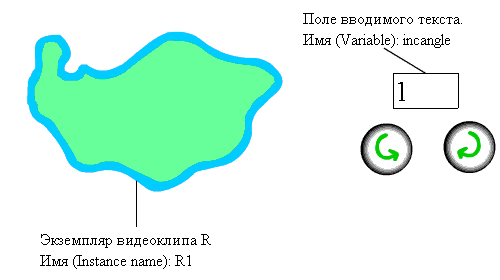
- Экземпляр символа R размещается в рабочей области. Ему присваивается имя (instance name) R1. Это - будущий вращаемый объект.
- Создаётся символ RotateButton типа Button.
- В рабочей области размещаются 2 экземпляра RotateButton. Один из них отражается горизонтально (команда Modify->Transform->Flip Horisontal). Рядом размещается поле вводимого текста (имя: incangle), предназначенное для ввода угла поворота.

Рисунок 3
Программирование:
Первый кадр основной временной шкалы:stop ();
incangle = 1;
angle = R1._rotation;
on (press)
{
//angle - угол наклона объекта R1, область видимости - временная шкала, область изменения [0; 360)
//incangle - величина изменения угла наклона
if (angle>=360) { angle = angle-360; }
if (int(incangle)>360) { incangle = int(incangle)-360; }
if (angle<0) { angle = angle+360; }
R1._rotation = angle-int(incangle); //Поворот R1
angle = R1._rotation;
}
on (press)
{
if (angle>=360) {angle = angle-360;}
if (int(incangle)>360) {incangle = int(incangle)-360;}
if (angle<0) {angle = angle+360;}
R1._rotation = angle+int(incangle); //Поворот R1
angle = R1._rotation;
}
Скачать исходник
Замечания:
Поскольку вращение экземпляра видеоклипа осуществляется относительно его точки, имеющей координаты (0; 0), размещать внутри него экземпляр кнопки желательно следующим образом:- совмещать с точкой (0; 0) левый верхний угол линейки либо верхнюю границу её нулевого деления;
- совмещать с точкой (0; 0) нижнюю границу центрального штриха транспортира;
- совмещать с точкой (0; 0) вершину внешнего угла угольника;
- совмещать с точкой (0; 0) нижнюю точку иглы циркуля (левой или правой).
Рисование на плоскости
При имитации рисования точки на плоскости появление изображения связано с нажатием и отпусканием кнопки мыши в определённой области. Это событие обрабатывается действием on() объекта Button. Поэтому, для имитации рисования используются т.н. невидимые кнопки.Постановка задачи:
Создать фильм, в котором реакцией на щелчок мыши внутри определённой области будет размещение в этой области точки.Алгоритм
- Рисуется соответствующая область.
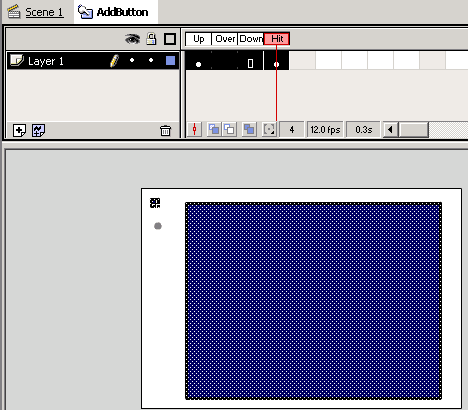
- Создаётся экземпляр символа Button. Внешний вид кнопки не имеет значения (можно сделать её очень маленькой и совпадающей по цвету с фоном). Изображение в кадре Hit экземпляра кнопки должно в точности совпадать с областью для рисования (рис. 4). Поскольку изображение в кадре Hit - область кнопки, чувствительная к воздействию мыши, при последующем воспроизведении фильма щелчок внутри этой области вызовет соответствующий сценарий.
- Создаётся видеоклип Dot (точка). Экземпляр символа помещается в рабочую область. Назовём его d1.

а) Вид фильма (кнопка AddButton вверху слева)
б) Состояние Hit кнопки AddButtonРисунок 4 - В ключевой кадр временной шкалы заносится следующий сценарий:
stop();
d1._visible=false
Т.о. при воспроизведении фильма d1 будет невидим. - В экземпляр кнопки заносится сценарий:
on (release)
{
d1._x= _root._xmouse;
d1._y= _root._ymouse;
d1._visible=true
}
Скачать исходник
| Ещё одним элементом имитации рисования является замена курсора: когда при наведении курсора на "страницу" учащийся видит карандаш (рисунок 5), улучшается наглядность. В Flash не существует возможности непосредственной замены курсора, т.к. с самим курсором нельзя связать изображение. Фактически, для "замены" курсора мыши к основной временной шкале с помощью метода AttachMovie() присоединяется экземпляр видеоклипа изображения, а затем с помощью обработчика события mouseMove (движение мыши) изменяются его координаты. При этом, используются методы встроенного объекта Mouse. |  Рисунок 5 |
После создания символа Movieclip с изображением карандаша, следует открыть окно Library (Window->Library), правой кнопкой мыши щёлкнуть по имени символа, выбрать в контекстном меню Lincage, выбрать в открывшемся окне Export this symbol и задать имя в строке Identifier.
Для того, чтобы при наведении на "страницу" возникало изображение карандаша, "страница" должна представлять собой экземпляр объекта MovieClip, содержащий соответствующий сценарий.
Пример сценария
//"страница" - экземпляр mc1 видеоклипа Page
//Символ карандаша в библиотеке носит имя pen, identifier - Pencil
onClipEvent (mouseMove)
{
//если курсор находится в области экземпляра mc1
if (this.hitTest(_root._xmouse, _root._ymouse, true))
{
//если карандаш ещё не присоединён, скрыть курсор и присоединить экземпляр pen1 карандаша
if (!isAttached) {
Mouse.hide(); //Скрыть курсор
_root.attachMovie("pencil", "pen1", 1);
isAttached = true;
}
//установить координаты карандаша равными текущим координатам курсора
with (_root.pen1) {
_x = _root._xmouse;
_y = _root._ymouse;
}
}
else // если курсор находится вне области mc1
{
if (isAttached) //если карандаш ещё присоединён
{
Mouse.show(); //показать курсор
_root.pen1.removeMovieClip(); //удалить экземпляр pen1
isAttached = false;
}
}
}
Скачать исходник
Пример 8 - Рисование отрезков и окружностей
При имитации построения окружности в рабочей области размещается экземпляр символа MovieClip, содержащего окружность (без круга - т.е. линию без заливки). Центр и радиус окружности задаются с помощью полей вводимого текста, а само "рисование" происходит при нажатии на кнопку.
Построение отрезка имитируется аналогично. В этом случае с помощью полей ввода определяются концы (если это необходимо).
Условие задачи:
Нарисовать 4 точки, соединить их отрезками и построить окружности с центрами в этих точках.Рисование

Рисунок 6
Программирование
mc1 содержит сценарий замены курсора карандашом, приведенный выше.
В размещённых на рабочем поле кнопках содержатся следующие сценарии:| Код ActionScript | Где размещён? | Для чего предназначен? |
on (release) |
кнопка PageButton | Вызов функции рисования точки |
on (release) |
кнопка LineButton | Вызов функции рисования отрезка с концами t1, t2 |
on (release) |
кнопка CircleButton | Вызов функции рисования окружности с центром в cent радиуса rad*koef px |
on (release) |
кнопка EraseButton | Удаление всех точек, линий, окружностей, текстовых полей |
on (release) |
кнопка CloseButton | Видеоклип mes ("сообщение об ошибке") делается невидимым |
Сценарий с описанием пользовательских функций помещён в первый ключевой кадр основной временной шкалы.
stop ();
dot0._visible = false; //dot0-ln0 - "образцы" для копирования
tx0._visible = false;
ci0._visible = false;
ln0._visible = false;
mes._visible = false;
num = 0; //к-во нарисованных точек
lnum = 0; //к-во нарисованных линий
cnum = 0; //к-во нарисованных окружностей
koef = 10; //масштаб
isAttached = false;
hasError = false;
function ro (a1, b1, a2, b2) //расстояние
{
return Math.abs(Math.sqrt((a1-a2)*(a1-a2)+(b1-b2)*(b1-b2))); }
function sign (a, b) //знак a-b
{
if (a == b)
{ return 0; }
else
{ return (a-b)/Math.abs(a-b); }
}
function angle (a1, b1, a2, b2) //угол поворота линии, соединяющей 2
точки (относительно OX)
{
if (a1 == a2)
{ var res = sign(b2,
b1)*90; }
else if (a1<a2)
{ res = Math.atan((b2-b1)/(a2-
a1))*180/Math.PI; }
else
{ res = 180+Math.atan((b2-b1)/(a2-
a1))*180/Math.PI; }
return res;
}
function NewDot () //ф-ция "рисования" точки
{
if (num<4)
{
num++;
duplicateMovieClip (dot0, "dot"+num.toString(), num+1);
duplicateMovieClip (tx0, "tx"+num.toString(), num+5);
_root["dot"+num.toString()]._x = mc1._x+mc1._xmouse;
_root["dot"+num.toString()]._y = mc1._y+mc1._ymouse;
_root["tx"+num.toString()]._x = _root["dot"+num.toString()]._x+15;
_root["tx"+num.toString()]._y = _root["dot"+num.toString()]._y-30;
Selection.setFocus("tx"+num.toString()+".a1");
}
}
function NL (d1, d2) //ф-ция "рисования" линии
{
if (lnum<5)
{
var j1 = 0;
var j2 = 0;
for (var i = 1; i<=num; i++)
{
if (d1 == _root["tx"+i.toString()].a1.toString())
{ j1 = i; }
if (d2 == _root["tx"+i.toString()].a1.toString())
{ j2 = i; }
}
if ((j1 == 0) || (j2 == 0) || (j1 == j2))
/*Проверка корректности концов отрезка (существуют? не совпадают?)*/
{
mes.mm = "Перепроверьте точки!";
mes._visible = true;
hasError = true;
}
else //если всё в порядке
{
lnum++;
duplicateMovieClip (ln0, "ln"+lnum.toString(), 10+lnum);
var x1 = "dot"+j1.toString();
var x2 = "dot"+j2.toString();
_root["ln"+lnum.toString()]._x = _root[x1]._x;
_root["ln"+lnum.toString()]._y = _root[x1]._y;
_root["ln"+lnum.toString()]._width = ro(_root[x1]._x,
_root[x1]._y, _root[x2]._x, _root[x2]._y);
_root["ln"+lnum.toString()]._rotation =
angle(_root[x1]._x, _root[x1]._y, _root[x2]._x, _root[x2]._y);
}
}
else
{
mes.mm = "Слишком много линий";
mes._visible = true;
hasError = true;
}
}
function NC (c, r) //ф-ция "рисования" окружности
{
if (cnum<4)
{
var j = 0;
for (var i = 1; i<=num; i++)
{
if (c == _root["tx"+i.toString()].a1.toString())
{ j = i; }
}
if (j == 0)
{
mes.mm = "Перепроверьте центр!";
mes._visible = true;
hasError = true;
}
else
{
cnum++;
duplicateMovieClip (ci0, "ci"+cnum.toString(), 16+cnum);
_root["ci"+cnum.toString()]._x = _root["dot"+j.toString()]._x;
_root["ci"+cnum.toString()]._y = _root["dot"+j.toString()]._y;
_root["ci"+cnum.toString()]._width = r*koef;
_root["ci"+cnum.toString()]._height = r*koef;
}
}
else
{
mes.mm = "Слишком много окружностей";
mes._visible = true;
hasError = true;
}
}
Скачать исходник